SplashScreen Compat: consistent splash screens
They say that the first impression is the best impression that one should make.
Well, the first impression in an app is the splash screen. And splash screens in Android have been suffering since the beginning.
Usually, in Android there are too many APIs to do the same thing, but in the splash screens case, there were no APIs to make one. As a result, apps implemented their splash screens in a variety of ways, and of course, this lead to an inconsistent look across the ecosystem.
This is what the new SplashScreen Compat API is trying to solve. A consistent look across OS versions along with less work for the developers to implement such a feature.
Don't forget that the best splash screen in my opinion is no splash screen. But if you happen to need (or have) one in your app, read along for the new way of doing things.
Set up
Add the dependency in your build.gradle (don't forget to check for the latest version):
implementation 'androidx.core:core-splashscreen:1.0.0-alpha02'Note that the library requires you to use compileSdkVersion 31 as well.
Customize
The way to customize the splash screen is a bit unusual. You create a custom theme and you set custom attributes for that theme.
<!-- 1. -->
<style name="Theme.App.Starting" parent="Theme.SplashScreen">
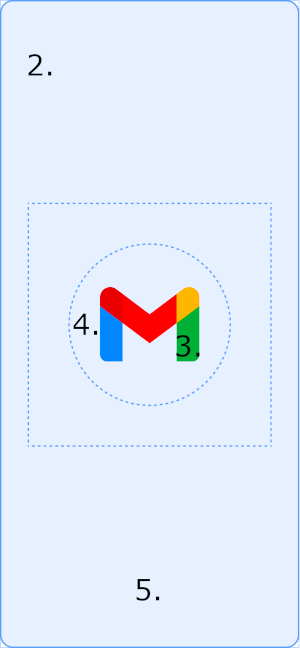
<!-- 2. -->
<item name="windowSplashScreenBackground">@color/[...]</item>
<!-- 3. -->
<item name="windowSplashScreenAnimatedIcon">@drawable/[...]</item>
<item name="windowSplashScreenAnimationDuration">200</item>
<!-- 4. -->
<item name="android:windowSplashScreenIconBackgroundColor">
@color/[...]
</item>
<!-- 5. -->
<item name="android:windowSplashScreenBrandingImage">
@drawable/[...]
</item>
<!-- 6. -->
<item name="postSplashScreenTheme">@style/Theme.App</item>
</style>
- The new theme will be used for the splash screen. It must have
Theme.SplashScreenas a parent. In this example, the existing theme used throughout the app is calledTheme.App, so a newTheme.App.Startingis created. - The color that will be used as a solid background color in the splash screen/
- The icon for the splash screen. If not defined, the app icon will be used instead. Note that this can be an animated icon using an
AnimationDrawableorAnimatedVectorDrawable(in API 31 and lower, theAnimatedVectorDrawableis not supported). The animation duration is necessary if you set an animated icon. - Background color for the icon. Useful in case the contrast between the window background color and the icon color is not satisfactory.
- Optional "branding" image to be shown at the bottom of the screen (which is not recommended according to the doc).
- The actual app theme that will be used when the splash screen is gone.
Usage
In your AndroidManifest.xml replace the current app theme with the newly created splash screen theme.
<manifest>
<application android:theme="@style/Theme.App.Starting">
[...]<manifest>
<activity android:theme="@style/Theme.App.Starting">
[...] Then "install" the splash screen before setContentView.
class MainActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
installSplashScreen()
setContentView(R.layout.main_activity)
[...]Usually, the main reason for having a splash screen is to complete a (necessary) initialization process. You can define the condition which is necessary for the splash screen to hide for keeping the splash screen as long as necessary.
[...]
installSplashScreen()
.setKeepVisibleCondition {
viewModel.isInitializationComplete()
}
[...]Additionally, you can customize the splash screen exit animation, but in my opinion, this is unnecessary and you should hide the splash screen as soon as possible (even the slightest delay might be conceived as "slowness" from the user point-of-view).
Hopefully, you gained a glimpse of the AndroidX SplashScreen Compat API and you can make your app start-up experience a bit more consistent across OS versions.
Happy coding!
P.S. Our reader AD-LB in Reddit, has mentioned that, at the time of writing, there's a bug that prohibits the splash screen from showing when the app is launched outside of the Pixel launcher.
It's marked as fixed and will be deployed soon according to the bug tracking.